2020年をざっくり振り返り
最初一月毎振り返ろうとしたら6月くらいで力尽きたのでテーマ毎に変更しました。
コロナ・リモートワーク
職種的にすぐにリモートワークに切り替わりました。周りでも罹患した人はいなくて良かったです。
朝起きられない人間&めんどくさがり病のためリモートワークで生活リズムが完全に破綻しましたが、これはこれでいいかと思っています。
さすがに1Rでずっと過ごすのは辛くなってきたので来年引っ越しを予定しています。
仕事
業界的にコロナの煽りを受けたり色々あってチームが事実上解散したりして、個人的にはとてもダメージを受けた一年でした。会社の状況として仕方ないところもあったので納得はしてたのですが、寂しさはなかなか払拭できませんでしたね。
チーム交流がほぼ無くなったので、社内の勉強会に出たりしてなんとか人と繋がろうとしていました。
YouTube
もともと好きなチャンネル以外あまり見てなかったのですが、自粛期間中の支えとして見始めてからドハマりしました。最近はゲーム実況をBGMに仕事したり作業したりしてます。
以下は特に好きなYouTuberさん達です(敬称略)
・QuizKnock(クイズ)
・亀井有馬(デレステ・ゲーム実況)
・エルトライト(ポケモン)
・波希(デレステ)
・ジェルOfficial(面白動画)
・町田ちま(音楽)
・森のニーナ(美容・メイク)
・hanamori(一人暮らし)
リモート講義
8月に古巣のジーズアカデミー(プログラミングスクール)でGoの基礎講座を実施しました。
講座をするのもリモートでするのも初めてだったので始まるまでは不安でいっぱいでしたが、終わったらとても楽しかったです。
講座とは別に、現役生のslackチャンネルの活気からパワーを貰えてとても良い経験でした。
来年も引き続き実施するので未来の受講生となる方はよろしくお願いします。
カンファレンス登壇
リモートですが、初めてカンファレンスにセッション登壇しました。LT登壇は何回かしてたのですがセッションは初めてだったので終わった後は放心状態になりました。
一年後くらいにまたネタをためてチャレンジしたいです。
英語
英語のコーチングを始めました。TOEIC対策というよりも発音・会話中心でみてもらってます。
週一でコーチと会話するのも楽しいですし、正しい発音ができるとめっちゃ誉めてもらえるのでとても楽しいです。早く海外旅行できるようにならないかな~~
マーダーミステリー
たまたま好きなYouTuberさんがマーダーミステリーをやっていたので、友達を誘って11月頃からやるようになりました。推理小説の一員になるような経験はなかなか面白いのでとてもオススメです。一度だけ犯人役になったことがあるのですが嘘が下手すぎてすぐばれたのでもっと嘘が上手くなるのが来年の目標です。
マーダーミステリー繋がりで友達も増えたので、思いきって初めて良かったなぁ~と思います。
おわり
振り返ったら結構色んなことしててビックリしています。
全体的に前半はコロナや仕事でおろおろしていて、中盤は講座やカンファレンス準備で忙しくて、後半は好きなことしてめっちゃ遊んだ!って感じの一年でしたね。
ではよいお年を~~
【Go Advent Calendar 2020 7日目】 Genericsを試してみた
この記事はGo Advent Calendar 2020 7日目の記事です。
はじめに
使ってみた所感
- 配列操作がとにかく楽
- プロダクトコードで使う時はanyより制約を都度つけていくのがよさそう
- interface{}やreflectを減らしつつ型安全を守りながらの汎用的な実装、良いですね
使ってみた
Genericsがすでに使える The go2go Playground で動きを確認していきます。
① 配列操作をまとめる
ポインターの構造体の配列から新規のポインタ配列を作成する関数があるとします。 これをGenericsを使って書き換えてみます。(copyだと元とコピー先のポインターは変わらないので今回は使いません)
Article構造体の配列とVideo構造体の配列があるとき、Genericsがない場合は以下のようにそれぞれの型に合った関数を作成する必要があります。
https://go2goplay.golang.org/p/pEywIBsE_YK
// Article用 func NewArticlesPointerSlice(as []*Article) []*Article { res := make([]*Article, 0, len(as)) for i := range as { tmp := *as[i] res = append(res, &tmp) } return res } // Video用 func NewVideosPointerSlice(vs []*Video) []*Video { res := make([]*Video, 0, len(vs)) for i := range vs { tmp := *vs[i] res = append(res, &tmp) } return res }
これをanyを使って書き換えてみます。
https://go2goplay.golang.org/p/3Qazp6UrpQL
// Genericsを使う func NewPointerSlice[T any](cs []*T) []*T { res := make([]*T, 0, len(cs)) for i := range cs { tmp := *cs[i] res = append(res, &tmp) } return res }
二つの関数を一つにまとめることができました。
[T any]のanyは制約のないどんな型でも許容する状態なので、次に制約をつけて型を絞ってみます。
制約はinterfaceを使って宣言します。
https://go2goplay.golang.org/p/yPCjW-rxD4k
type Duplicatable interface { type Article, Video } // Genericsを使う func NewPointerSlice[T Duplicatable](cs []*T) []*T { res := make([]*T, 0, len(cs)) for i := range cs { tmp := *cs[i] res = append(res, &tmp) } return res }
[T any]から[T Duplicatable]に制約を変更しました。 DuplicatableはArticleとVideoを許可する制約です。
試しにVideoの制約を外して実行すると、以下のようなエラーがでました。
type Duplicatable interface { type Article } // type checking failed for main // prog.go2:46:35: Video does not satisfy Duplicatable (Video or struct{ID int; Title string; URL string} not found in Article)
他の型で使いたい時はDuplicatableに型を追加することでNewPointerSlice関数を使えるようになります。
② 振る舞いを指定するinterfaceを使った配列を使う
制約に今までの振る舞い(メソッド)を指定するinterfaceも使えました。 (ただしDuplicatableのようなtypeリストと一緒に定義することはできないそうです)
https://go2goplay.golang.org/p/HjVPJMAb2xn
func (a Article) GetKey() string { return fmt.Sprintf("article:%d:%s", a.ID, a.Title) } func (v Video) GetKey() string { return fmt.Sprintf("video:%d:%s", v.ID, v.Title) } type Content interface { GetKey() string } func Print[T Content](cs []*T) { for _, c := range cs { fmt.Println("Key is", c.GetKey()) } }
このあたりのinterfaceの使い方は今までと同じですが、配列に対して使えるのはやはり便利ですね。
ちなみにinterfaceを満たしていないと、以下のようなエラーがでました。
func (a Article) GetKey() string { return fmt.Sprintf("article:%d:%s", a.ID, a.Title) } // func (v Video) GetKey() string { return fmt.Sprintf("video:%d:%s", v.ID, v.Title) } type Content interface { GetKey() string } func Print[T Content](cs []*T) { for _, c := range cs { fmt.Println("Key is", c.GetKey()) } } // type checking failed for main // prog.go2:43:2: Video does not satisfy Content (missing method GetKey)
おわりと参考リンク
Genericsのさわりの部分を試してみました。 本格導入されるまでに、Genericsでできる他のことやどのような場面で活用できそうかを考えてみようと思います。
- Type Parameters - Draft Design
- Go 言語にやってくる Generics は我々に何をもたらすのか
- 次期 Go 言語で導入される総称型について予習する(その3) | text.Baldanders.info
どうやってプログラミングを学んだか振り返る
Twitterでフォロワーさんがやっていて面白そうなのでやってみました。
lifina.hatenablog.com
なお、自分は文系卒&社会人からプログラミング始めた勢なので、同じような属性の方は参考になるかもしれません(たぶん)。
自分の勉強スタイル
- 業務で振られてから身に着ける危機感駆動型
- 仕事中に調査で時間ロスして残業するのが嫌なので、休日に気になる点を予め調べといたりする
- 基本的に趣味プログラミングはしない(1)
- 遊んだりのんびりしてたい
- 業務以外で新しいことを身に付けたいときは金を払うか、発表する機会を作ってチベーションを保つ(2)
- 金を払う:スクールとか資格とか
- 発表する機会:登壇とか技術書典とか
- (1)と(2)を気分によってぐるぐるしてる
- だいたい1,2年で一つの言語や分野に飽きるので気になるものがあったら検索したり勉強会に顔出したりする
- プログラミングを通して新しいことを知るのはとても好き
プログラミングをはじめたきっかけ
- IT企業に内定したから
- たまたま最初に行った合同説明会がIT企業でそこで初めてエンジニアという職業を知った
- 飽きっぽいので銀行とかは無理だな〜と思ってたので、パソコンさえあればものづくりできるって楽しそうやなと思い何個か受けたら内定した
1社目
- やったこと
- 最初の会社は研修が手厚くてありがたかった
- 1年目の春で基本情報、秋で応用情報をとった
- 実務に入ってからはプログラミング覚えるというよりは業務理解がメインだった
- SQL苦手なんですよね〜ってリーダーに言ったら次の日からSQL使う作業ばかり振られるようになった
- このおかげでSQLへの苦手意識がなくなった
- 案件リーダーやったり後輩の面倒見てたりしてた
- 設計書作ったり手順書つくったり進捗管理したりtお客さんと打ち合わせしたり、この頃が一番マネジメントしてた
- Web案件を担当した
- ずっと同じシステムの開発ばかりで飽きたから別のチームに行きたい!ってリーダーに言ったら、同じシステムのWeb化の話があるからそれ頑張ってみよう?って諭された
- ASP.NETの分厚い参考書と理系の同期に凸していろいろ教えてもらいながら何とか乗り切った
- この頃から社内だけだと困ったときに聞ける人が足りないことに気がついて、外の勉強会に興味を持つようになった
- ずっと同じシステムの開発ばかりで飽きたから別のチームに行きたい!ってリーダーに言ったら、同じシステムのWeb化の話があるからそれ頑張ってみよう?って諭された
- Railsの勉強会に参加するようになった
- とりあえず潰しの効く技術やってみるかと思いRailsの勉強会に出入りするようになった
- LTデビューしたりコミュニティの良さを感じながら、Web楽しそうだな〜と漠然と転職を意識し始めた
- HTML5プロフェッショナル認定資格をとった
- HTMLを後輩に教えることになったので、体系的な知識を得るために資格をとった
- これも基礎を網羅できてとても良かった
- 最後の半年はプログラミングスクールに通った
- Web系のメジャーな会社とか技術とかよく知らなかったのでそのあたりの情報を得るために入った
- 同期に恵まれて本当に楽しかった(社会人になってからの友人は貴重)
- 卒業制作発表に2社目の企業に声かけてもらって、ビジョンが気に入ったので転職を決めた
- スクールで学んだPHPが2社目のスキルとも合致しててラッキーだった
1.5社目
2社目
3社目
- やってること
- Go
- AWS
- Docker
- Vue
- Swift
- Goは未経験だったが他の言語やったことあるから大丈夫でしょうというポテンシャル採用だった
- 内心最初はとてもビビってた
- 速攻業務に突っ込まれて実コードを見ながら学べたので、スムーズにGoに慣れることができた
- 社内にエンジニアがいっぱいいるので周りにすぐ聞ける環境で嬉しい
- 最近Swiftも触らせてもらえるようになった
- AutoLayoutがもっとサクサクできるようになりたい
以上です!
2社目3社目のときにやったことは結構端折りましたが、勉強会に開催したり技術書典で本作ったりもしてました。
もし質問とかあれば気軽にどうぞです。
marshmallow-qa.com
技術書典4で「もっとわかるVue」出しました
こちらの参加レポートです。

2018年4月22日(日)に開催された技術書典4に参加しました!
サークル参加の方は本の執筆&出版&出展、一般参加者の方は入場&サークル周回、そして運営の方は準備&設営やPOP作成&当日の運営諸々お疲れ様でした!!!
終わった直後はいろいろあとでブログに書こうと意気込んでいたのですが、まとめてる最中に忘れそうなのでざーっと書いていこうと思います!
ブースについて
ブースについては、前日に100均一に色々買い出しに行って揃えました。
本の表紙とVueのイメージに合わせて全体的に緑にしたのと、わかりやすくするように目印のこむぎこをこねたものの人形を持って行きました。
爽やかな感じになったのと、参加者の方に「かわいいブースですね」と言ってもらえて嬉しかったです!あと子どもさんがすれ違いざまに突ついていったり写真を撮られてたり、こむぎこさんは大人気でした。(作者の方に発見されて声をかけていただいたのが個人的にBIGサプライズイベントでした。)トランクの3分の2くらい占めた子でしたが持っていってよかったです。
明日の準備完了した #技術書典 pic.twitter.com/CTScYkEsyL
— tomoko@技術書典お疲れ様でした (@10tomok0) 2018年4月21日
当日について
売り子さんには前職の同期の子に来てもらって、これで交代もバッチリだぜ!と思っていたんですが結局6時間ずっとブースにいました。
本を書くことはもちろん自分で何かを作って販売すること自体初めてだったのでおっかなびっくりな6時間でしたがあっという間に終わってしまいました。
見本誌を読んでもらったら「ありがとうございました!」、買っていただいたら「よろしくおねがいします!」とずっと声出ししてて半月分くらい声出したんじゃないかなと思います。あと途中何回か500円のおつりに500円出してしまって友達に突っ込まれました。
事前チェックしてもらってたのかブースきてすぐ「1部ください」と言ってくださった方、じっくり立ち読みしてから購入してくださった方、これからVue始めるんです!と話してくださった方、一度は離れたけどあとからまた気になったので買いに来ました!と言ってくださった方、、、ちょっと泣けてきたのでこの辺りにしておきますが、ブースに立ち寄ってくださったみなさま本当にありがとうございました。
また、Railsビギナーズ時代(?)からジーズアカデミーの先輩後輩、PWA勉強会や最近参加した勉強会で知り合った方々も出展を聞きつけてブースに来てくださり、なんだか遠いところまできたなぁとなぜかしみじみしてしまいました( ˘ω˘)
直前にインフルで倒れたりしたけれど、私はげんきです。
部数について
イベント開始前の最終チェック数は202で頒布数は184でした(うちDL9)。
印刷数が200部だったのでほぼ読み通りでやったぜ٩( 'ω' )وという気分です。
イベント2日前が100でイベント4日前の入稿時が80くらいだったので、直前の伸びを考えるとイベント1週間前×2くらいが頒布数になるのかなぁと感じました。
初参加だったので完売も経験してみたかったですが、欲しいと思ってくれた人みんなに手渡しできたのもまた違った達成感でした!
本の販売について
物理本は少々COMIC ZINさんに委託したのと、何冊か手元にあるのでオフラインでお会いできる機会のあるかたはお声がけくださいませー。
それとBOOTHさんのほうでPDFのDL販売を先ほど開始しました。こちらもよろしくお願いします。(出品2分で1冊購入いただいてびっくりしました)
次回への意気込み
とりあえずPWA勉強会メンバー何人かでPWAの分厚い本出したいね!って話をしてます(気が早い)。
あと個人的には、業務でAWSの知見が溜まってきたのとこれから色々触ってみたいDockerの話をあわせて低レイヤーの勉強兼まとめとして1冊書いてみたいなと思ってます。予定は未定、もっと面白そうなことがあればそっちに飛びつくかもしれませんが、参加できたらまたよろしくお願いします(。・ω・)ノ゛
技術書典4で「もっとわかるVue」出します
2018年4月22日(日)に開催される技術書典4に参加します!
「もっとわかるVue」というVueとVuetifyの内容の本を執筆しました。
36ページという所謂薄い本ですが、1冊本を書き上げて発行までするのはなかなか労力がいることだったなと今はしみじみ思ってます。
本の宣伝も兼ねて、執筆しようと思ったわけや本の内容についてざっくり書いたので、技術書典に参加予定の方はご参考までに。
執筆しようと思ったわけ
色々思い返したら大きく3つありました。
1つ目は「本の執筆」そのものに興味があったからです。
もともと1年ちょっと前に転職してから、エンジニアとしての自分の中でやってみたいことが3つありました。
1つが開発合宿、2つ目が本を出すこと、そして3つ目が海外で働くことです。
1つ目は去年叶ったので、じゃあ2つ目はどう進めるかなぁと、そんないきなり本書くチャンスなんてないよなと思っていたところ(そのころは商業出版しか念頭にありませんでした)昨年10月に技術書典3にお手伝いで参加する機会がありました。
実際参加してみてこんなイベントがあるんだ!と嬉しくなり、本の書き方も作り方もわからないままとりあえず技術書典4の受付が始まった時に申し込みました。
ビギナーズラックなのか、倍率が以前よりも高かったのにも関わらず当選することができて良かったです。
2つ目は「今年の目標」です。
ちゃんと覚えてなかったんですが、年明けの自分によるとポートフォリオサイトに「2018年はアウトプットの比重をあげていこうと考えています。」と書いていました。無意識に実行していたと考えていいんでしょうか、これは。やったね。
最後は2つ目と少し重なるのですが、学んだことを体系化してまとめたかったからです。
今回執筆したVueは昨年末頃から使い始めました。
実践ベースで学んでいった技術だったので、ちゃんと理解できているのか?間違った使い方はしていないか?と自分の中で悩みながら手探りで使っていました。一、二カ月使っていると流石にだいたいの部分は慣れてきたのですが、頭の中で理解しているだけであったり、特定の使い方しか理解していないのは怖かったので、何か体系化してまとめたいな、という思いがありました。
そこで技術書典4が春に開催されることを知って、タイミングが良く、またVueの話も需要が高そうだったので、Vueの話をまとめた本を執筆することに決めました。
本について
※ぴよ10はひよこと好きな数字を合わせただけです。ひよこの天ぷらではありません。
タイトルは「もっとわかるVue」です。

表紙画像は弊社スーパーデザイナー様にこっそりおねがいして作っていただきました。初心者(ひよこ)+春(イースター)+Vue(緑)のイメージとひよこ画像を渡してお願いしたらこんな素敵な表紙をいただけました。感謝のしきりです。みなさまぜひジャケ買いして下さい。
本の内容としては、フレームワークの使い方とか仕組みはわかるんだけど、そもそもの設計思想や用語が指している意味ってなんなんだよ!というもやもやを解消するために書きました。
そのため、Vueとは?からコンポーネント化ってこういう目的があるんだよ、とかマテリアルデザインとは(Vuetify)?という概念的な内容にvue-cliでの環境構築を合わせたような内容になっています。(執筆期間中にvue-cli3がでたので、そちらの話も入っています。)欲を言えばコンポーネントライフサイクルあたりの話も書きたかったのですが、時間切れでした...。改訂することがあればその辺りも追記したいです。
執筆することで、曖昧になっていた言葉の意味や使い方を説明できる程度には整理することができたので、(「(自分が)もっとわかるVue」だわこれ)と思って書いてました。
半年後の自分に役立つ本ができたと思ってますが、今困ってる人の役にも立てたら嬉しいです!
また当日はこむぎこをこねたものの人形(特大)を持っていこうと思っています。目印にどうぞ。
スペースは「か25」で入口はいってすぐ右にちょっと行った左手側です。
では、参加される方は当日お会いできることを楽しみにしています。
【第2回】PWA勉強会を開催しました
去る2018年3月16日(金)の夜にG`sAcademyで第2回PWA勉強会を開催しました!
前回の様子はこちら↓

(写真とるのを忘れたのでスライド表紙でご了承くださいませ)
今回はGsAcademy生に加えてconnpassで一般の方も募集しました!募集期間は一週間ほどでしたが増席するほどの申し込みがあり、主催者としても嬉しい限りでした^^
当日のスケジュール
| 時間 | 内容 | 発表者 |
|---|---|---|
| 19:00-19:30 | 受付 | |
| 19:30-19:40 | 挨拶 | tomoko_hirata |
| 19:40-19:55 | LT1: 「PWAって何だろう、を考えてみた」 | yoheiMune |
| 19:55-20:10 | LT2: 「東南アジアでのPWAの可能性」 | KazukiKunimoto |
| 20:10-20:25 | LT3: 「オフラインになったときのページで遊んでみた」 | MasanariHori |
| 20:25-20:40 | LT4: 「PWAとAutoplayPolicy」 | tomoko_hirata |
| 20:40-21:20 | 懇親会 | |
| 21:20-21:30 | 撤収 |
発表
LT1:PWAって何だろう、を考えてみた (宗定洋平)
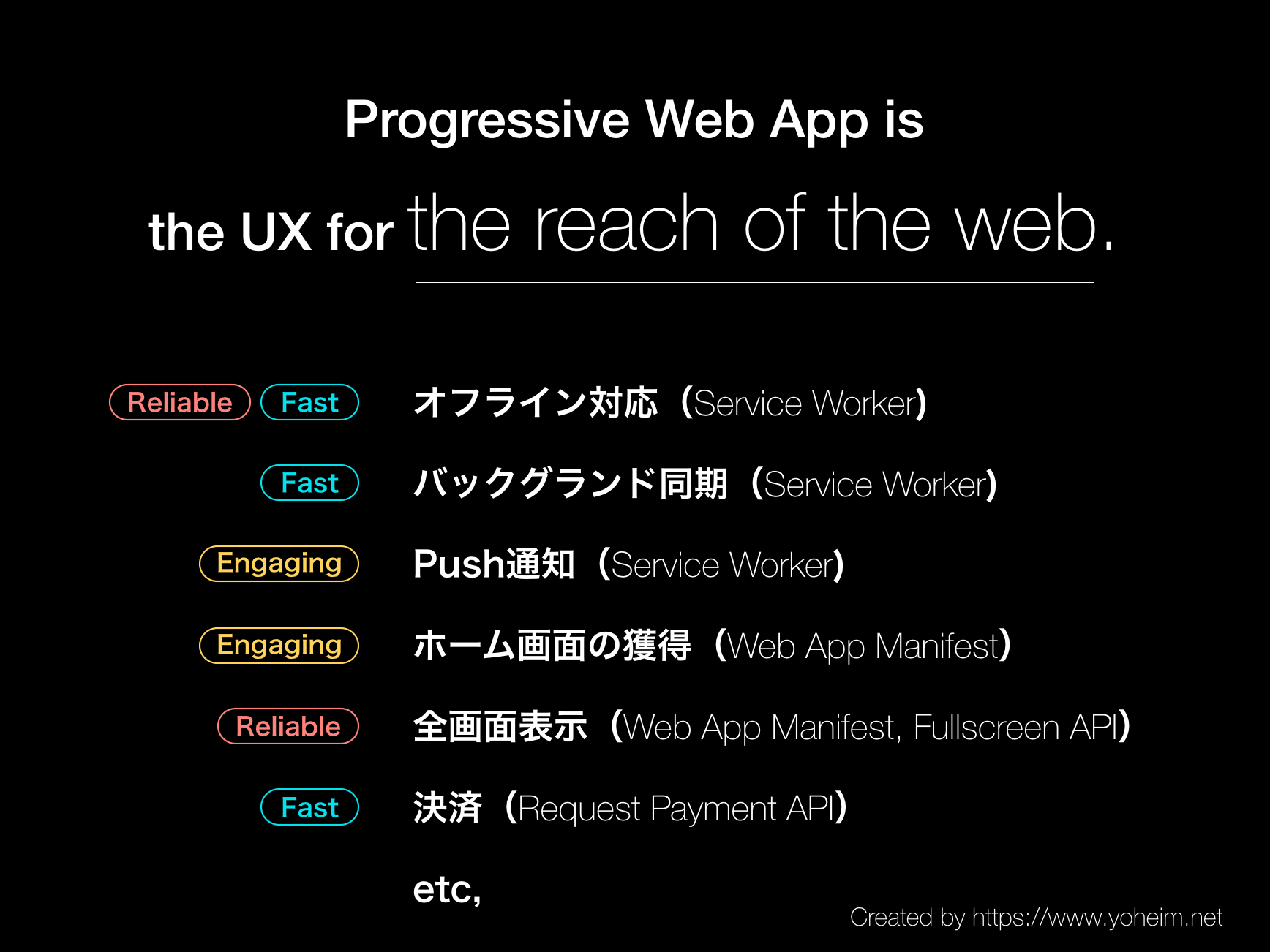
PWAを実案件に採用した経験からPWAとは何か、また周辺技術について説明されています。
LT2:東南アジアでのPWAの可能性(Kazuki Kunimoto)
東南アジアとPWAを絡めた話はおそらく初なのではないでしょうか。ベトナムの現在のデバイス環境からPWAからアプリへの動線を推測されています。
東南アジアでのPWAの可能性.pdf - Google ドライブ
LT3:オフラインになったときのページで遊んでみた(堀正斉)
ServiceWorkerを操作して、実際にキャッシュをつかってオフライン時の表示を制御した話です。
LT4:PWAとAutoplayPolicy (平田智子)
SNS系のPWAを触った時に気になった疑問について調べてみました。PWAを適用するときは、見た目はアプリを意識する必要がありますがWeb(ブラウザ)の仕様にも精通する必要があるなぁと感じました。
感想
懇親会で印象に残ったのは、幅広い分野の人にPWAは意識されているのだな、ということです。フロントやサーバのエンジニアだけでなく、インフラ・デザイナー・企画の方も興味を持って参加されていて、今後のPWAの活用方法や何が利点なのかどこから手をつければいいのか、、、といったことについてお話しました。
今回も、ご参加、ご登壇、ご協力いただいたみなさまありがとうございました!!!
次回勉強会について
次回は4/16(月)です〜
みなさんのご参加おまちしております😊😊↓↓
pwa-for-beginners.connpass.com
「エンジニアリング組織論への招待」を読んで自分の不安と向き合ってみた(Chapter1編)

きっかけ
『エンジニアリング組織論への招待』を読みましょう!
— Koshikawa Naoto (@ppworks) 2018年3月19日
頭の整理も兼ねて気づいたことや、もしかして自分はこういう思考回路なんじゃないかと思ったことを時々Twitterに書いているのですが、今回はそれに対してコメントいただいたことがきっかけで、この本を読んでみることにしました。
エンジニアリング組織論への招待
全体の感想
※本の内容自体はChapter5まであるのですが、今の自分にはChapter1/Chapter2で今はおなかいっぱいになってしまったので内容はその二つ中心になります。
転職前も転職後も言語化できない不安が自分のなかで時折生まれることがあり、ただ、漠然としたものだったのでなかなか口には出せずにいました。不安を大きくしないように、関わりを意識的に減らしてみたり独断で作業を進めることも多くありました。タイミングが合い、周りの人に話したり相談することができたとしても、話をした時点ではスッキリし、アドバイスもそういうことなのかぁと受け止められるのですが、自分であとで思い返すとあれ?何も変わってないぞ?と堂々巡りの状態でした...。最近では半分諦めて不安を抱えてこれからもやっていく、そういうものなんだろうなと感じていました。
ですが、この本から「不安」はどこからきていたのかということについて一定の回答を得られた気がします。
「組織論」というと経営層やマネジメント層に向けた内容なのかと思いましたが、少なくともいち一メンバー、一エンジニアとしての自分が読んでも気づきが多くあったので、階級や営業・エンジニアといった立場関係なく読んで欲しいと思いました。
Chapter1:思考のリファクタリング
「エンジニアリング」は不確実性を下げ、情報を生み出す過程です。自分自身がどのように本能に囚われるのかを知り、仮説と検証を通じて、未来への不確実性を下げていきながら、同じ目的で働いてるはずの人々との間にあるコミュニケーションの不確実性も減らしていく必要があります。
この章では主に、不確実性とはなにか、不確実性を生み出すものとそれに対処する方法について説明されています。
そのなかでも、本能的・感情的になる心の動きがどのように発生するかについての記述がとても腑に落ちました。
- 不確実性=わからないこと
- 人間にとって本質的にわからないことは「未来」と「他人」
- わからないものに向き合うときに「不安」が生まれる
- 人は、自分を脅かすもの(不安)に対して本能的に「攻撃」や「防御」を選択してしまう
- アイデンティティ(自分自身を構成すると思っていること)は他人にはわからないし自分でも把握できていない場合がある
- 自分のアイデンティティを脅かされそうなときに「怒り」を発生させることで「攻撃」「防御」「逃避」の行動を生みだす
- 「怒り」に変わる感情の源泉は、傷つけられた(と思う)ことによる「悲しみ」
- 「攻撃」「防御」「逃避」の行動から生まれる回避的なコミュニケーション(無視、無反応、判断の丸投げ等)は相手のアイデンティティを脅かす=相手の不安を生み出す
- 本能的な感情に囚われると物事に対する正確な認知(論理的思考)ができなくなる
- 視野の狭い認知は本当の問題を解決できない
この内容は本当に自分に当てはまることが多いなぁと初め読んだときはびっくりしました。
何か不安に駆られた時に、最初は「悲しみ」の段階で終わることが多かったのですが、だんだん気持ちの余裕が無くなっていくにつれて「攻撃」→「防御」→「回避」へと行動が移っていったように思います。自分で認識できた行動は以下の通りです。
- 「攻撃」:ムキになって反論する。自分の主張を通そうとする。高圧的な態度になる。
- 「防御」:感じたことについてフィードバックをしない。何も感じてないように振る舞う。
- 「回避」:不安になることについて関わらないようにする。一人で抱え込む。
当時は自分の中でも精一杯の行動だったのですが、こういった大人気ない態度も間接的に周りの不安を増長していたのかもしれないのだなと気づかされました、、、
また、アイデンティティは人それぞれ違う=不安を感じることは人によって違う、ということから「周りはそうは思っていないから、自分が不安に感じているのは間違いなんだ、過剰に反応してるだけなんだ」と不安に蓋をしたり無かったことにする必要はなかったのだと気がつきました。
つまるところ、自分の不安を把握するどころか不安と認められていなかったから、対処方法もわからず手詰まりのように感じていたのです。「攻撃」「防御」「逃避」からきていた態度は良くないものだとわかっているのに、なんでこんな行動をとってしまうんだろう、という疑問もこの章で晴らすことができました。
自分の中の不確実性を削減するために、以下の点を意識して思考のリファクタリングをしていきたいと思いました。
- 自分のアイデンティティの範囲を知り、それを周りに伝えること
- 自分自身の認知の歪みのパターンを知り、過ちに早く気がつくようにすること
でも自分のアイデンティティってどう知ってもらえばいいの?話せばいいってそれが難しくない?という疑問が生まれたのですが、その点に関しては次のChapter2での気づきと合わせて感想を書きたいと思います。
Chapter1を読み、こうして自分の考えをまとめるだけでかなり頭がすっきりしました!
Chapter2:メンタリングの技術
このまま書くつもりだったのですが言語化に想像以上に時間がかかったので別記事でまた投稿します😶!!
→続き 「エンジニアリング組織論への招待」を読んで自分の不安と向き合ってみた(Chapter2編)

エンジニアリング組織論への招待 ~不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る